
Java String.format与货币符号
存在以下格式的一些 ,用于格式化数值:String.format( pattern, value )请注意,我 -我只能更改提供给代码的格式模式。输出默认语言环境的货币符号的格式模式是什么?本质上,我想实现以下输出:String.format( "...", 123 ) => $ 123回答:考虑到您所给的限制,我认为这是不可能的。要获取当前语言环境...
2024-01-10
flask.request.form中的动态表单字段
我无法弄清楚request.formFlask中的对象是如何填充的。 该文档说,它充满了来自POST或PUT请求的已解析表单数据,但是我的表单是动态的,因此我不必知道发送POST请求时存在哪些字段-尽管我要确保我从这些请求中添加信息字段到数据库。表单中的某些字段始终存在,但是从大约60个列表中还会有任意数量...
2024-01-10
Laravel 5/Form安全(需要澄清)
不完全有信心我已经理解了Laravel形式的安全性。例如,如果表单包含 <input type="hidden" name="user_id"> 那么显然黑客可以在提交更新之前更改该值。 虽然我在CSRF看了here,但我还没有完全理解这是否足够的保护?Laravel 5/Form安全(需要澄清)E.g.考虑到上述情况,如果我访问网站并打开表单以编辑记录,我...
2024-01-10
JSON格式发送数据时,jQuery Form Data中括号出现问题
我有对象 var dataformdata={"key1":"value1","key2":"value2"};然后我用相同的key(key3)添加更多值 dataformdata.key3 = []; dataformdata.key3.push("value3"); dataformdata.key3.push("value4");我在每个坡度上都进行上述操作。除了通过浏览器控制台中的jQueryajax函数发送dataformdata对象时,所有其他方法都有效,我看到键中...
2024-01-10
CSA联盟正式推出了Matter 1.0标准 智能家居的统一即将来到
10月5日,CSA联盟(连接标准联盟)正式推出Matter 1.0标准,这就意味着智能家居的统一即将来到,智能家居设备的认证程序同时开放。自此,来自物联网生态系统各个环节的联盟成员企业拥有一整套解决方案,为市场提供能够跨品牌、跨生态互联的新一代产品。 此前,用户就可以通过同步账号数据的方式...
2024-01-10
如何在初始vue.js / vue-router加载时加载所有服务器端数据?
我目前正在使用WordPress REST API和vue-router在小型单页网站上的页面之间进行转换。但是,当我使用RESTAPI对服务器进行AJAX调用时,数据将加载,但仅在页面已呈现之后才加载。该VUE路由器文档提供了深入了解在关于如何前和导航到各航线后加载数据,但我想知道如何加载在初始页面加载的所有路线和页...
2024-01-10
长虹洗衣机出现er报错维修-洗衣机er故障排查
一、长虹洗衣机出现er是什么意思 洗衣机开机显示ER是排水阀接触不良。 二、长虹洗衣机出现er处理方法 1、排水阀弹性太强或排水拉绳过短,排水橡胶圈放不下去,导致与排水口四周接触不严密,有间隙,建议适当调节排水阀的弹性、排水拉带的长短,重新安装好排水管。 2、排水管外部划...
2024-01-10
如何从vue-router URL中删除hashtag(#)?
我想从网址中删除#标签(#),但我也需要保存无重载模式。我可以那样做吗? 我:page.com/#/home 我想:page.com/home 我试过mode: 'history',但它重新加载页面。 UPD:是否可以在不使用页面重新加载的情况下创建SPA应用程序并使用普通URL?如何从vue-router URL中删除hashtag(#)?回答:当激活历史模...
2024-01-10
etc第一代和第二代设备区别
品牌型号:iPhone 14系统:iOS 16.1.2etc第一代和第二代设备区别:车辆通行的速度不一样,目前第一代etc车道的限速是20km/h,而第二代etc通行速度提高了一倍,是40km/h。etc通道升级之后,能够提高车辆通行的时间和效率,虽然只提高了20km/h,但是车主不要小瞧这20km/h,一旦遇到堵车的情况,能够缓解当前通行的压力。因为etc通道无需人工收取通行费,不仅能够...
2024-01-17
tc7102与ax3区别
品牌型号:华为MateBook D15系统:Windows 11TC7102与AX3区别在于AX3是公开销售版,而和TC7102是运营商定制版。华为TC7102路由器的硬件参数外观与AX3路由器是一致,仅部分功能不同,例如华为TC7102路由器不支持hilink智联组网、默认使用运营商app进行管理。在配置上,华为TC7102路由器支持双核1.2GHzCPU,计算能力高达6000DMIPS...
2024-01-20
:focus和:active有什么区别?
:focus和:active伪类之间有什么区别?回答::focus和:active是两个不同的状态。:focus 表示当当前选择该元素以接收输入时的状态,并且 :active 表示当元素当前被用户激活时的状态。例如,假设我们有一个<button>。该<button>不会有开始与任何国家。它只是存在。如果我们Tab过去将赋予“焦点”<button>,它...
2024-01-10
eatx和atx主板区别
品牌型号:酷冷至尊eatx主板系统:MB520MESHeatx和atx主板区别:1、大小区别:EATX主板比ATX主板大。EATX主板的尺寸为12x13英寸,而ATX主板的尺寸为12x9.6英寸。2、扩展插槽区别:EATX主板通常拥有比ATX主板更多的扩展插槽,例如PCIe插槽和内存插槽。3、散热和电源需求区别:EATX主板通常需要更多的散热和电源资源,因为它们拥有更多的扩展插槽和更强大的...
2024-01-18
JSF,Servlet和JSP有什么区别?
我有一些疑问。这些是 :JSP和Servlet之间如何关联?JSP是某种Servlet吗?JSP和JSF如何相互关联?JSF是某种基于ASP.NET-MVC的基于预构建UI的JSP吗?回答:JSP(JavaServer页面)JSP是在服务器计算机上运行的一种Java视图技术,使你可以用客户端语言(例如HTML,CSS,JavaScript等)编写模板文本。JSP支持taglibs,它...
2024-01-10
useRef和createRef有什么区别?
我偶然发现钩子文档useRef。看他们的例子…function TextInputWithFocusButton() { const inputEl = useRef(null); const onButtonClick = () => { // `current` points to the mounted text input element inputEl.current.focus(); }; return ( <> <input ref={inputEl} ty...
2024-01-10
洛达1562a和洛达1536u区别
洛达1562a和洛达1536u区别,下面与大家分享一下洛达1562a和洛达1536u区别在哪教程吧。 洛达1562a支持三真电量,续航时间4小时左右。 洛达1536u支持三真电量,续航时间3小时左右。 1562a支持siri召唤,支持设备改名。 1536u不支持siri召唤,不支持设备改名。 以上就是洛达1562a和洛达1536u有什么区...
2024-01-10
Java中Boolean.TRUE和true有什么区别?
PS:我了解“真实”与真实之间的区别。编辑:我也明白Boolean.TRUE是原始true的包装,然后我的问题是-为什么原始boolean接受Boolean.TRUE作为值?例如,boolean boolVar = Boolean.TRUE;似乎是一个有效的声明。回答:原因boolean boolVar = Boolean.TRUE;之所以 起作用 ,是因为 autounboxing 是Java 5的一项功能,该功能允...
2024-01-10
euv和duv区别
品牌型号:iPhone 14系统:iOS 16.1.2euv和duv区别:1、制程范围不同。duv:基本上只能做到25nm,Intel凭借双工作台的模式做到了10nm,却无法达到10nm以下。euv:能满足10nm以下的晶圆制造,并且还可以向5nm、3nm继续延伸。2、发光原理不同。duv:光源为准分子激光,光源的波长能达到193纳米。euv:激光激发等离子来发射EUV光子,光源的波长则为...
2024-02-02
cat5和cat5e区别
品牌型号:山泽网线 ZW-005cat5和cat5e区别:1、分类区别。cat5属于五类网线。而cat5e归属于超五类网线,支持双工应用。2、生产工艺区别。Cat5采用两对铜芯作传输介质,用于发送讯息、接受讯息。Cat5e采用四对铜芯作传输介质,支持更高速的传输协议。3、稳定性区别。Cat5抗干扰能力差,因此稳定性不足,通常作家用网线。而Cat5e网线强调累加功率性能,提高电缆传输的稳定性,...
2024-01-13
已安装SpecFlow.Allure,但在服务器上它不起作用
我有一个SpecFlow Allure在本地工作,但在服务器上的问题没有。我有Windows 2008服务器和我使用Gradle的.tpl文件。当我加入到我的TPL 相同的设置上的app.config `已安装SpecFlow.Allure,但在服务器上它不起作用<plugins> <add name="Allure" type="Runtime"/></plugins><stepAssemblies> <stepAssembly assembly="Allure.SpecFlowPlu...
2024-01-10
如何查找查看Chrome扩展安装的文件
不管是因为你怀疑Chrome扩展是恶意的,你想创建一个最喜欢的和已停止使用的扩展的备份,还是你只想看看扩展是如何工作的,知道如何查找和查看Chrome扩展安装的文件是很有用的。在本教程中,我们将提供两种方法,您可以使用它们来查看与Chrome扩展名关联的文件。第一种方法是查看计算机上安装...
2024-01-10
三星新气象:TouchWiz臃肿插件全部砍掉
三星新气象:TouchWiz臃肿插件全部砍掉 TouchWiz界面是三星手机的标志,众多的扩展应用、插件更是三星一贯非常喜欢的,但太多的功能一般人根本用不上,也导致系统极为臃肿。为此从Galaxy S5开始,三星就将部分应用和功能改为可选下载方式。 此前有消息称,三星正准备大幅度精简TouchWiz,力图...
2024-01-10
docker volume自定义安装点
我是Docker的新手,我正在玩docker volume。我想指定dockervolume存储数据的位置。就像-v我们执行时提供选项一样docker run。 创建时,如何设置自定义 docker volume。我在文档上找不到任何选项。当我检查音量[ { ...
2024-01-10
安装一把umbraco包违反网站
我有一个工作的罚款一把umbraco的网站,我可以登录到一把umbraco内勤安装一把umbraco包违反网站我安装了链接选取器包 - https://our.umbraco.org/projects/developer-tools/links-picker/ - 再无法登录到后台OR我的网站。我与消息类型迎接 “Umbraco.Core.PropertyEditors.ValueConverters.IntegerValueConverter” 不能是IPropertyValueConverter内...
2024-01-10
如何配置Chrome的Java插件,使其在计算机中使用现有的JDK
在计算机上安装JDK(Windows 7)时,请执行以下操作。使用Oracle安装程序安装最新的1.7 JDK(仅JDK,无JRE)将安装文件夹复制到我真正想要的位置,删除示例等。卸载Java 设置%JAVA_HOME%,将%JAVA_HOME%\ bin添加到%Path%然后,我让我保持更新(无限密码学的东西,在我所有的机器,文件夹同步jssecacer...
2024-01-10
ae插件安装位置
品牌型号:HUAWEI MateBook 14系统:Windows11ae插件安装位置:存在于ae安装目录下的SupportFilesPlug-ins文件夹里。ae插件常见的安装方法有两种,一种是插件本身有安装程序,这种你只需运行相应的安装程序根据提示就可以完成安装了,如果出错请检查你的插件所适应的ae版本及安装位置是否正确。另一种是直接是aex文件。这种你直接把文件拷贝到你的ae安装目录...
2024-01-30
mercury路由器安装相关介绍
在家中我们为了享受一网多用,常常会使用到路由器,那么关于mercury水星路由器他也是我们家中常常使用的一种傻瓜式路由器,其设置安装方法比较简单,但其安装的方法容易被人破解,那么小编就其保密安装方法做一个简单的介绍,希望能够帮助到一些人 首先,我们就是mercury水星路由器路由...
2024-01-10
crossover怎么安装软件
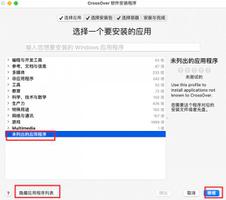
我们在日常的安装软件都是在Windows系统里面安装的,但是在Mac系统下要安装软件我们就需要借助crossover软件来安装,下面教大家怎么使用crossover来安装软件。 crossover怎么安装软件: 1、首先选择“安装Windows应用程序”,选择“显示应用程序列表”,点击“未列出的应用程序”,然后继续。 3...
2024-01-10
手机端 AltStore 插件上线,可续签/安装 IPA 安装包
AltStore 开发者目前推出了可以在 iOS 设备上使用的插件版本,越狱后可以在移动端签名 IPA 文件,原理和之前介绍的ReProvision类似。支持版本:iOS 12.2-13.5.1使用方法越狱后在 Cydia 中添加源pwnders.github.io/repo,添加完成后依次安装 AItDaemon、AltStore(ALPHA),两个插件必须全部安装。安装完成后,打开 AltStore 并...
2024-01-10

